CSSやHTMLのMinifyに意味はあるのか?
スタイルシートやHTMLファイルからスペースや改行などを削除すれば、ファイル容量が削減されるため、サイトの高速化につながると言われています。
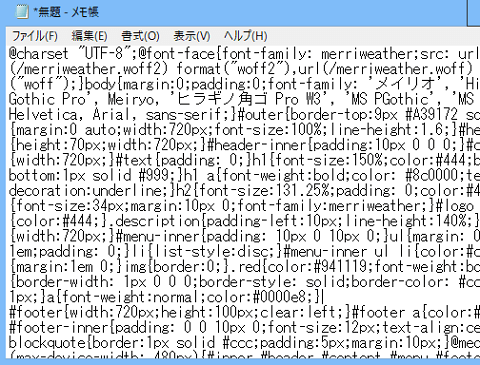
いわゆるMinify(ミニファイ)と呼ばれるものですが、HTMLファイルやCSSからスペースなどを削除して以下のような状態にしているサイトも多いです。

このやり方についてですが、メモ帳などにCSSをコピペして、表示に影響のない「半角スペース」を「半角スペースなし」で置換すれば、上記のような画像になります。
例えば、以下のような要素があったとします。
#example {padding: 0px 0px 0px 0px;}
ここから全ての半角スペースを削除してしまうと、機能せずにエラーになります。
#example{padding:0px0px0px0px;}
一方、波括弧の前の半角スペース「 {」や「: 」セミコロンの後の半角スペースについては削除しても表示には影響ありません。
#example{padding:0px 0px 0px 0px;}
そのため、上記の半角スペースを置換で削除してしまうことをおすすめします。
加えて、改行についても、行の前後を挟んで選択したのち、空白で置換すれば、改行も削除されます。
概ね、上記のように対応すれば、スタイルシートの容量が削減されますが、当サイトの場合は「1,745 バイト」から「1,511 バイト」へ「234 バイト」削減された結果に終わりました。「234 バイト」の場合、約「0.2KB」程度になるでしょうか、画像で100KB程度を使用することも多いなか、手間をかけCSSを見づらくしてまでMinifyする意味があるのかは疑問があります。
見づらくすることでパクリ防止のような効果はあるのかもしれませんが、そこまでして容量を削減する必要はないのかなという気がしております。
どちらかといいますと、書かれている内容の方が重要かと思いますので、再計算する必要がないように、シンプルに記述するとか、そちらの方が大切なのかもしれません。