CSS編集のおすすめエディタ「Brackets」
CSSを編集するには何らかのテキストエディタが必要となりますが、terapadなどの無料ツールを使用している人が多いかと思います。
当サイト運営者はAdobe社のDreamweaverを使用しており、このサイトもDreamweaverにて作成しておりますが、このツールは非常に便利と感じており長年利用しています。
けれども、Dreamweaverは有料ツールでぼくが購入した時はある程度の費用がかかりました。それほど高価なソフトではありませんが、ある程度の費用がかかります。
そのため、Dreamweaverのようなテキストエディタのみを無料で使用したい場合には、同社Adobeから提供されているオープンソースの「Brackets」を利用されるとよいかと思います。
→ Brackets
Dreamweaverとの使用感を比較してみても、テキストエディタの編集機能については遜色ありません。
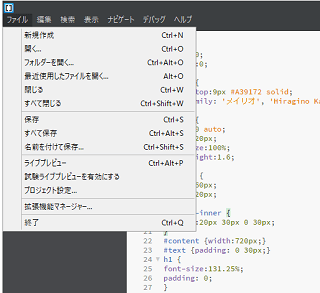
■Brackets

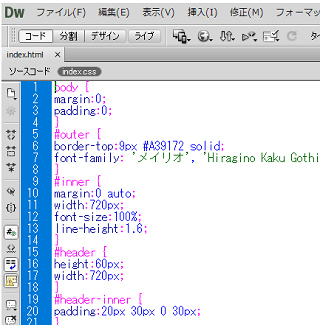
■Dreamweaver

ほぼ同じ仕様と考えてもよいかと思います。
もちろん、あくまでテキストエディタの機能だけになりますので、ホームページ作成ソフトのDreamweaverにあるウェブサイト作成の際の便利な機能は利用できませんが、無料ツールのなかでは「Brackets」がおすすめです。
ちなみに、当サイト運営者の場合、文章などのテキストコンテンツを作成する際にはいきなりテキストエディタを使用せず、動作の軽いメモ帳から始めます。メモ帳でコンテンツを完成させたのち、Dreamweaverを使って段落や太字などのhtmlを自動で挿入してウェブページの形に落とし込み、そのままアップロードして更新する形をとっています。
この方法が一番簡単ではないかと感じていますので、機会があれば、Dreamweaverも使用されてみることをおすすめします。